So, here we go.

Everything starts with a thumbnail. These are drawn extremely quickly and without erasing anything. If something doesn't work, move on to the next one. I didn't exactly know what I wanted to show with this first piece, just that there had to be some explanation of the beginning of the journey.

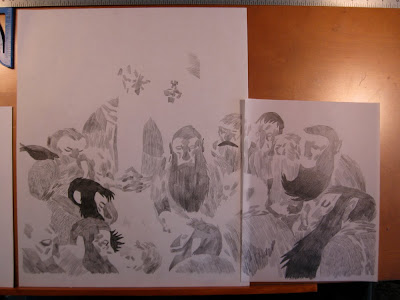
This was the final thumbnail that I chose. Top left is the thumbnail blown up. Bottom left is the thumbnail worked over in Photoshop to move some figures around and establish where the weight of the focus was going to be. I find this easier in Photoshop specifically because erasing and moving is so much simpler when you do it digitally. Top right is the fleshed out drawing in non-photo blue on drafting vellum (which I use because it is mostly transparant but still tough). Bottom right is that same image scanned and reprinted. I would end up using this later on.
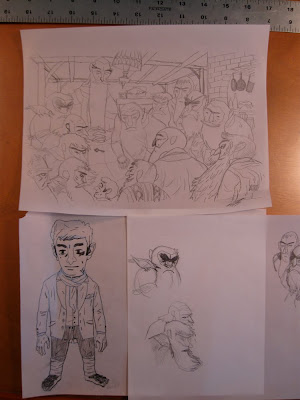
 Here is that same fleshed out drawing printed out on six sheets of standard A4 printer paper. I lined them up and then set about lightboxing the final drawing over this. I don't always use a lightbox --sometimes I draw the finals on semi-transparant rag marker paper, but for whatever reason I wanted to work on bristol this time.
Here is that same fleshed out drawing printed out on six sheets of standard A4 printer paper. I lined them up and then set about lightboxing the final drawing over this. I don't always use a lightbox --sometimes I draw the finals on semi-transparant rag marker paper, but for whatever reason I wanted to work on bristol this time.
Here is the final drawing. It's done largely in ebony pencil and sumi ink on vellum bristol. The sumi ink was applied with a number 2 Chinese calligraphy brush, but the pencil was the MVP.
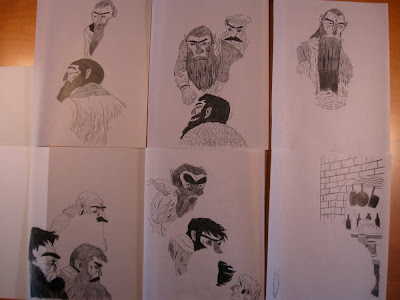
 Here is a tonal drawing I did on rag marker paper over the final line drawing. I was going to apply this and color it in Photoshop as my texture. However, I ended up scrapping that whole drawing a couple of hours into the digital phase. Sometimes something about a drawing will really bother me or I just won't be satisfied with something. If I catch this before I do the final drawing, all the better. This time, though, I spend a couple of hours debating whether I had the time and inclination to start over. I figured I didn't want to spend the rest of my time looking at it, so I went back to square two.
Here is a tonal drawing I did on rag marker paper over the final line drawing. I was going to apply this and color it in Photoshop as my texture. However, I ended up scrapping that whole drawing a couple of hours into the digital phase. Sometimes something about a drawing will really bother me or I just won't be satisfied with something. If I catch this before I do the final drawing, all the better. This time, though, I spend a couple of hours debating whether I had the time and inclination to start over. I figured I didn't want to spend the rest of my time looking at it, so I went back to square two. I kept the original thumbnail and drew over it anew, moving a couple of things around and changing a few of the dwarves entirely. I think about a third of the dwarves are directly out of my character sketches from a couple of months ago, but the rest are all new or combinations or whatever. This drawing ended up being much better, and as soon as I decided that I was proud of every part of it, I started working on the finals.
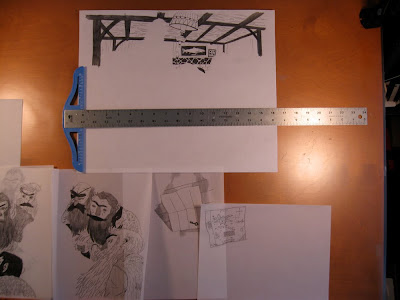
I kept the original thumbnail and drew over it anew, moving a couple of things around and changing a few of the dwarves entirely. I think about a third of the dwarves are directly out of my character sketches from a couple of months ago, but the rest are all new or combinations or whatever. This drawing ended up being much better, and as soon as I decided that I was proud of every part of it, I started working on the finals. I had a rough time scanning the first drawing at such a size, so I decided to make thing a little easier on myself and do the drawing in sections on A4 drafting vellum. I separated the figures and background in such a way that I could more easily color their linework digitally. I abandoned the ebony pencil and the ink, as they both tend to stiffen up my drawing, and switched over to a plain HB mechanical pencil. I figured the lines didn't need to be super clean and I could deal with the levels in Photoshop.
I had a rough time scanning the first drawing at such a size, so I decided to make thing a little easier on myself and do the drawing in sections on A4 drafting vellum. I separated the figures and background in such a way that I could more easily color their linework digitally. I abandoned the ebony pencil and the ink, as they both tend to stiffen up my drawing, and switched over to a plain HB mechanical pencil. I figured the lines didn't need to be super clean and I could deal with the levels in Photoshop. You'll notice that I applied the tone right into the final pencils here without making another drawing layer like I did in the previous attempt. I didn't know how this was going to work out when I colored things, but I had to try something new.
You'll notice that I applied the tone right into the final pencils here without making another drawing layer like I did in the previous attempt. I didn't know how this was going to work out when I colored things, but I had to try something new. Here is how the final linework looked when I stitched everything together. Much much better than before.
Here is how the final linework looked when I stitched everything together. Much much better than before. I typically don't do flats for my own work, since I do them professionally and I don't like my personal work to feel like my on-the-clock work. Here, though, I felt that flats would make the burden of all fifteen characters a little lighter on me and it definitely did. For those who don't know, "flats" are blocks of contrasting flat color laid in with the pencil tool in Photoshop that you can consistently select and refer to in the coloring process. They are all on one layer, and when I want to render or change the color of an object, I magic-wand select its corresponding flat and work freely on a higher layer. This also helps keep file sizes manageable since it cuts down on the number of layers you need to be juggling.
I typically don't do flats for my own work, since I do them professionally and I don't like my personal work to feel like my on-the-clock work. Here, though, I felt that flats would make the burden of all fifteen characters a little lighter on me and it definitely did. For those who don't know, "flats" are blocks of contrasting flat color laid in with the pencil tool in Photoshop that you can consistently select and refer to in the coloring process. They are all on one layer, and when I want to render or change the color of an object, I magic-wand select its corresponding flat and work freely on a higher layer. This also helps keep file sizes manageable since it cuts down on the number of layers you need to be juggling. I didn't really know what colors I wanted on the piece, just the vague color scheme I had in mind for the dwarves, so I laid in some approximation of that in here.
I didn't really know what colors I wanted on the piece, just the vague color scheme I had in mind for the dwarves, so I laid in some approximation of that in here. Things really changed and came together when I began considering the lighting in the flat colors. I was really determined to get the lighting acceptable before I started rendering things. The main issue here early one was to balance the colors enough so that the background receded, the foreground popped, and the room was readable despite being dimly lit. Attention had to be paid to Gandalf, Thorin, and Bilbo, who are the main characters in the image. I made sure early on that everything led to Bilbo, since he is absolutely the center of attention.
Things really changed and came together when I began considering the lighting in the flat colors. I was really determined to get the lighting acceptable before I started rendering things. The main issue here early one was to balance the colors enough so that the background receded, the foreground popped, and the room was readable despite being dimly lit. Attention had to be paid to Gandalf, Thorin, and Bilbo, who are the main characters in the image. I made sure early on that everything led to Bilbo, since he is absolutely the center of attention.  Here I've laid in the texture and rendering for the background. This mostly involves putting down a lot of wild colors and then covering up a lot of that color with what I've determined is the "right" color for the object. This sounds sort of weird, but it ends up creating a lot of nice variation and texture, which is important for me since I don't do too much actual rendering.
Here I've laid in the texture and rendering for the background. This mostly involves putting down a lot of wild colors and then covering up a lot of that color with what I've determined is the "right" color for the object. This sounds sort of weird, but it ends up creating a lot of nice variation and texture, which is important for me since I don't do too much actual rendering.  The same principles as the background are applied to the characters. I use a lot of custom Photoshop brushes made from ink washes, watercolor, paint, etc. Bittbox is a great resource if you're looking for stuff like that.
The same principles as the background are applied to the characters. I use a lot of custom Photoshop brushes made from ink washes, watercolor, paint, etc. Bittbox is a great resource if you're looking for stuff like that. To further the lighting, I added a simple shadow to everyone by setting a layer on multiply and painting with a light purple color.
To further the lighting, I added a simple shadow to everyone by setting a layer on multiply and painting with a light purple color.  This was in the bottom right corner the whole time I worked. I have a tendency to work dark and then frantically fix things at the end, but having the pure white, 50% gray and pure black were great to keep me in check.
This was in the bottom right corner the whole time I worked. I have a tendency to work dark and then frantically fix things at the end, but having the pure white, 50% gray and pure black were great to keep me in check. Here I have the lines applied and colored. After I scanned the images, I separated the lines out from the white in the standard way: image in grayscale, channels --> load channel as selection --> select inverse --> copy --> paste into new layer.
Here I have the lines applied and colored. After I scanned the images, I separated the lines out from the white in the standard way: image in grayscale, channels --> load channel as selection --> select inverse --> copy --> paste into new layer.  I added a few adjustment layers to bring the foreground out more and emphasize the lighting. A rust colored mask over the figures set to Overlay and a medium-red inkwash texture.
I added a few adjustment layers to bring the foreground out more and emphasize the lighting. A rust colored mask over the figures set to Overlay and a medium-red inkwash texture.
I added Hue/Saturation, Vibrancy/Saturation, and Levels adjustment layers in various opacities on the top here. I added a little bit more ambient shadow around the edges of the image and over some of the outskirts of the crowd, which you can see in the final below. Thanks for all the great comments and I hope you enjoy the next eleven parts of this project.


Sam, it would be wonderful if you continued to post your progress with your Hobbit illos. That might be a tall order to do it every single time, but you set a great example in how much effort you put in at each stage.
ReplyDeleteThanks for the great tutorial Sam...Been looking at that illo many times since you posted it...Really great work man!
ReplyDeleteawesome, love seeing the process
ReplyDeletegreat post man - and great piece!
ReplyDeletethanks so much for this - really makes me want to draw moooooore, which is a very good thing. so thank you!
ReplyDeletereally interesting seeing the process. cheers for the insight
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteWow Thanks for posting this! I love seeing peoples processes :D
ReplyDeleteIncredible! Thanks for showing your process.
ReplyDeleteThanks so much for posting this process piece! It's always helpful to see how other artists work - especially for a piece that works as well as your Hobbit one!
ReplyDeleteLooking forward to seeing more!
Sam this is awesome! thanks for sharing man.
ReplyDeleteI was wondering which James Gurney book where you referring to in that last post?
The composition is sick, my eyes keep moving around the picture and then back down to Bilbo.
So good.
Awesome stuff man!
ReplyDeleteGreat piece Sam, interesting to see the process, loved the textures & composition!
ReplyDeleteGreat stuff... Impressive ande inspirational...
ReplyDeleteI didn't quite understand one point : the rust colored mask set to overlay is just to color the lines on the faces, that's right ?
This would make a great poster-- I'm willing to bet every piece in the series will!
ReplyDeleteThanks everybody!
ReplyDeleteDavid - The James Gurney book I'm referring to is called Imaginative Realism
Brou - the rust colored mask on overlay adds a general reddish glow over the figures. Take another look. The lines are all colored individually directly on the line layers.
So you use the magic wand to select the lines you want to color on your line layers ?
ReplyDeleteI just keep staring at this. Thanks for the great instruction. I plan on using a few of your "tricks" to see what happens in my work.
ReplyDeleteWOW!!thank you so much for sharing this!!your art is simply just brilliantly wonderful, from the sketches to the full color images. gorgeous art!! <3
ReplyDelete